页面可视化搭建工具技术要点
背景
页面可视化搭建工具, 是互联网公司中常见的运营工具, 实现了运营人员快速生成和发布页面, 提升页面上线效率; 且无需开发人员介入, 节省开发人力.
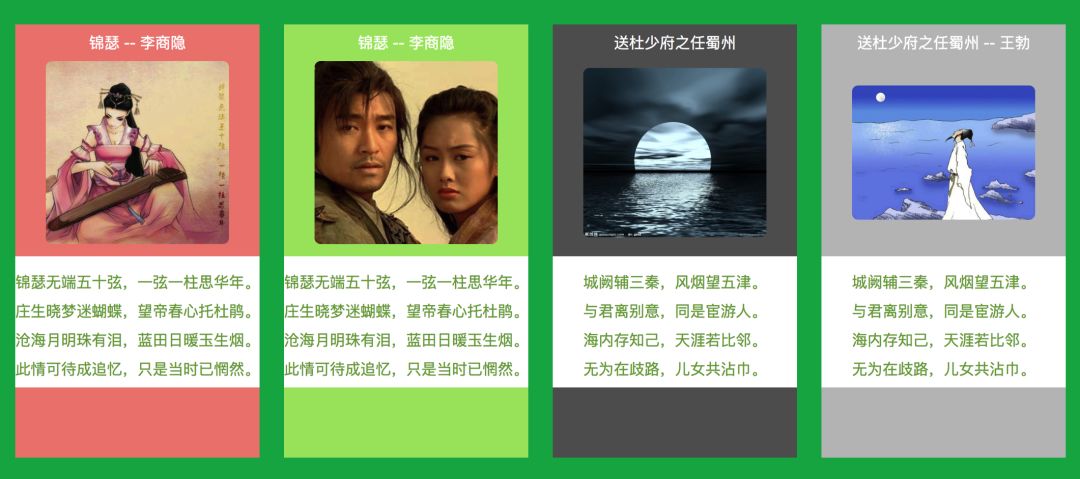
页面可视化搭建工具搭建出的页面示例:
但从零开始设计和开发出这种工具并不简单. 作者维护的页面可视化搭建框架 pipeline, 提供了页面可视化搭建的核心功能, 免去从零实现页面可视化搭建工具的困难.
本文主要包含以下内容:
活动页面重复开发的痛点.
开发可视化搭建工具的技术要点.
理想的运营页面可视化搭建工具.
开源页面搭建框架 pipeline 介绍.
活动页面开发之痛活动页面特点
前端业务中, 经常需要开发产品介绍页/营销页/活动页/图片展示页等页面. 这类需求有以下几个特点:
页面类似: 页面布局和业务逻辑较固定.
需求高频: 每周甚至每天有多个这种需求.
迭代快速: 开发时间短, 上线时间紧.
开发性价比低: 开发任务重复, 消耗各方的沟通时间和人力.
活动页面常规开发流程活动页面常规开发流程图
流程
运营/产品提出页面需求.
走项目流程进入开发环节.
开发根据设计稿完成页面开发.
测试进行页面测试.
运维进行页面上线.
运营/产品进行页面验收.
痛点
多方参与, 反复沟通, 串行流程.
页面上线周期长, 无法快速响应活动需求.
人力陷入重复工作泥潭, 忙碌而低效.
更优的流程
对于高频和重复的活动页面开发, 业界一般将页面做成配置化, 配置工作从开发人员交接给产品/运营等需求方; 开发和设计人员只需提供配置化页面支持. 更优的活动页面生成流程依靠页面可视化搭建系统来实现.
更优的活动页面开发流程图
流程
运营/产品提出页面需求.
运营/产品在页面可视化搭建系统中选取合适的页面模板进行页面搭建.
页面自动化发布上线, 页面需求完成, 流程完结.
如果运营/产品没有找到合适的模板.
开发进行页面模板开发, 并将页面模板添加到页面可视化搭建系统中.
运营/产品继续流程2.
同时, 随着页面可视化搭建系统中的页面模板不断丰富, 新的页面需求对开发人员的依赖逐渐减低, 可由运营/产品直接完成.
页面可视化搭建工具
更优的活动页面开发流程依靠页面可视化搭建系统实现, 重点是要有页面可视化搭建工具提供技术支持. 页面可视化搭建工具通过填写配置数据表单, 拖拉页面组件等可视化的页面编辑方式, 实现页面的生成或修改.
但从零开始设计和开发出页面可视化搭建工具并不简单, 有几个需要了解和关注的技术点.
页面可视化搭建工具的技术要点
从技术角度, 设计和开发一个页面可视化搭建工具时, 需要考虑以下几个技术要点:
页面组件化
页面模板
页面可视化编辑
组件层级关系
页面打包
实时预览
页面组件开发
页面组件化组件化的优点
页面的基本单元是 HTML 元素, 但是 HTML 元素无法包含业务逻辑, 且由 HTML 元素直接组合出页面, 过于繁杂和低效.
图片来源: https://vuejs.org/images/components.png
页面较好的组织方式是组件化, 如上图所示. 组件是对 HTML 元素、元素布局和样式、业务逻辑的封装. 通过组件封装业务逻辑, 并通过组件属性(Props)向外暴露组件的配置字段. 采用页面组件化, 复杂的页面可视化搭建可以转化为2个较简单的操作:
组件树组合, 页面可视化搭建变成页面组件的可视化组合.
组件配置编辑, 将对页面内容的编辑转化为对组件的配置属性(props)修改.
页面前端框架
页面组件化需依靠前端框架来实现. 页面可视化搭建工具的架构方式对页面前端框架有限制: 需选择页面可视化搭建工具支持的前端框架. 如: 页面可视化搭建工具只支持基于 vue 的页面, 那页面组件化的前端框架只能选择 vue.
但是前端技术团队选用的前端框架, 一般已用于支持现有业务, 并沉淀了一定数量的技术组件和业务组件. 如果需要针对页面可视化搭建工具进行前端框架的切换, 成本将会很大.
所以理想的页面可视化搭建工具, 应该和页面的前端框架解偶, 如下图所示. 技术团队在某前端框架中沉淀的技术组件和业务组件, 可在页面可视化搭建工具的页面中复用.
技术难点1:页面可视化搭建工具与页面前端框架解偶.
当然, 前端业务已选用了某前端框架, 开发专门支持该前端框架的页面可视化搭建工具, 也是高效实现目标的选择.
页面模板
页面模板包含完整的业务逻辑, 有助于快速生成业务页面. 不同的页面模板适用于不同的业务功能, 从模板库中选择合适的页面模板并派生出默认业务页面, 再对默认页面进行可视化编辑, 从而生成目标业务页面.
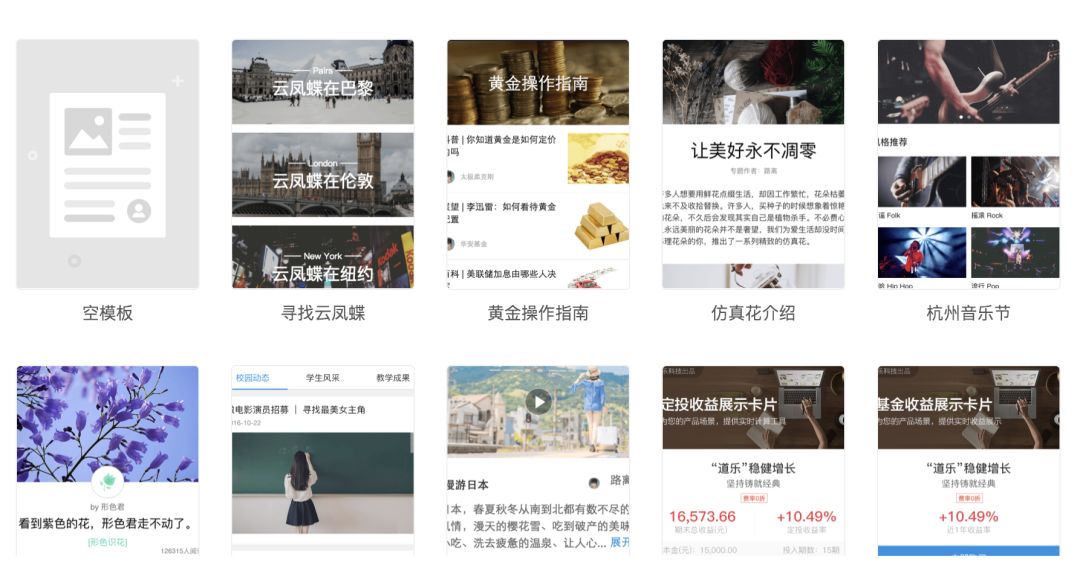
云凤蝶的页面模板列表:
图片来源: https://www.yunfengdie.com/
模板带有页面的默认数据; 对于组件化的页面, 模板是从组件库中选取部分组件, 并带有各个组件的默认配置数据.
如上图所示, 页面组件库中有组件A, 组件B, 组件C, 组件D, …, 组件X等. 页面模板一由组件库中的组件A, 组件B和组件C组成, 实现了一个完整的业务功能; 页面模板二由组件库中的组件A, 组件B和组件X组成, 完成另一个完整的业务功能.
页面编辑
页面由页面组件组合而成, 页面的编辑其实是对页面组件进行重新组合, 并编辑各页面组件的内容. 页面编辑包含2个部分: 编辑页面组件和编辑页面内容.
编辑页面组件组件树
使用组件化的方式来组织页面, 页面可以认为是一棵组件树, 如下图所示, 树中的节点为页面组件, 页面组件可以包含子组件.
在代码编写上, 通过组件标签的组合来声明一棵组件树, 并在打包时生成页面资源, 在运行时加载页面资源渲染出页面.
react 和 vue 的组件树声明示例:
编辑页面组件的一个可行方式是: 动态地给页面源码添加组件, 然后重新打包生成页面. 如通过可视化的方式替换 Left组件 为 NewLeft组件 后, 对源码的组件树声明做替换, 将 Left 标签替换为 NewLeft 标签.
动态组件
一些前端框架支持动态组件, 可以根据组件树声明动态渲染出组件, 而无需在构建前就定义好页面的组件树结构. 对动态组件页面实现可视化组件编辑时, 可以只编辑组件树声明文件, 然后将组件树声明传入提前打包好的页面中进行渲染. 采用动态组件可以避免重新打包的耗时, 快速生成新页面.
Vue 根据组件树声明动态地渲染组件示例如下图, vue 动态组件使用 compontent 关键字来声明, 并通过 is 属性来决定实例化的具体组件. 对于 react, 组件是一个 js 对象, 直接在 jsx 中按照组件名称返回对应组件就可以了.
编辑页面内容
组件化页面的页面内容编辑, 是对页面中各个组件的组件属性(Props)进行配置.
组件配置数据
一个组件包含组件属性(Props), 组件状态(State), 组件HTML模板(Template), 组件业务逻辑(Javascript), 组件样式布局(Style)等几个部分.
组件的配置数据通过组件暴露的 Props 注入到组件中, 在组件内部 Props 作为常量分发给 State, Template, Javascript, Style 等其他组件内容, 由组件内容渲染出视图.
组件差异化
组件是业务内容的呈现载体, 不同的业务内容, 封装在不同的业务组件中. 所以页面模板中的组件是差异化的, 差异点体现在组件的 Props, State, Template, Javascript, Style 等组件内容上. 在编辑不同组件内容时, 组件配置数据的数据结构是也是差异化的.
如下图示的页面包含3个组件: 头部组件, 间隔区组件和天气组件. 头部组件的配置数据为头部标题和头部图片等; 间隔去组件的配置数据为间隔提示文本等; 天气组件的配置数据为城市名称. 不同的组件需要不同的配置数据.
需要为各组件差异化的配置数据定义数据结构和字段类型, 理想的配置数据格式为 JSON, 因为其格式灵活, 支持数据嵌套, 且前端友好.
组件配置表单
页面可视化搭建工具的主要使用人员是运营/产品, 如果让运营/产品人员直接编辑文本格式的组件配置数据, 操作不友好并且容易出错. 需提供可视化的编辑方式 — 使用 Form 表单来填入配置数据. Form 表单是页面中数据交互的基本形式, 非开发人员使用也没有技术门槛. 使用配置表单来填入配置数据有2个好处:
配置表单交互功能完善, 容易使用.
配置表单可以添加校验逻辑, 避免填入错误的配置数据.
如上图所示, 由于组件配置数据的差异化, 组件配置表单也是差异化的, 需为组件库中的每个组件提供相应的配置表单. 如果为每个组件都编写一个表单页面, 工作量较大; 对于复杂的配置项, 表单页面的编写工作量可能会大于页面组件的开发工作量. 需要重点考虑提供配置表单的方式.
技术难点2: 如何用最简单的方式生成配置数据编辑表单.
组件层级关系
组件树定义了组件间父子兄弟的层级关系, 父子组件通过数据流和事件进行关联: 数据从父组件的 State 传递到子组件的 Props; 子组件的变更触发 Event 通知父组件.
层级关系对数据流和布局的影响
页面可视化搭建工具编辑组件树时, 会修改组件数据流. 而不同组件的 Props 和 State 是异构的, 在编辑组件树时, 需要处理不同组件产生层级关系后对数据流的影响. 如下图, 父组件的 State 只包含子组件A的 Props, 将子组件B挂载为父组件的子组件, 父组件没有子组件B的 Props, 会导致无法渲染子组件B.
同理, 不同的组件有不同的样式布局, 编辑组件树时, 需要处理不同组件产生层级关系后带来的布局影响.
图片来源: https://alligator.io/react/usi ... dren/
如下图, 一个父组件为行内组件, 给其添加一个块级组件作为子组件, 渲染后可能会导致行内组件被块级组件撑开.
所以设计页面可视化搭建工具的组件树编辑功能时, 需要重点关注组件树的层级关系, 解决组件间数据依赖和组件间布局适配问题. 页面可视化搭建工具需要制订组件嵌套的规则和约束, 通过组件嵌套规则来确保可视化编辑后的组件树正常渲染.
技术难点3: 如何组织页面组件的层级关系.
使用组件嵌套的搭建工具示例:
图片来源: https://github.com/jaweii/Vue-Layout
不嵌套的前端框架组件
可以想象, 组件的嵌套会加大页面可视化搭建工具的架构设计和开发难度.
我们注意到, 营销活动的主要平台是移动端, 移动端页面的常用的布局策略是: 宽度铺满, 高度滚动. 如果前端框架组件都设置为铺满宽度, 页面展示时组件只需在浏览器垂直方向上顺序排列, 则组件组合时不需要嵌套 — 所有组件互为兄弟节点.
这种铺满页面宽度的组件, 非常适合搭建移动端页面的场景: 在承载页面逻辑的同时, 使得页面的编辑更加简单, 使用者只需处理组件的顺序, 无需处理组件的嵌套.
在移动端, 使用非嵌套组件层级规则的页面可视化搭建工具有: 阿里云凤蝶、pipeline 等.
阿里云凤蝶图示:
可视化搭建PC端中后台系统页面的工具, 同样可以采用不嵌套组件层级规则, 如阿里的飞冰:
页面预览
页面实时预览是页面可视化搭建工具的必要部分, 使用人员可以在通过页面预览来查看和验证可视化编辑的效果.
页面预览示例:
用户的可视化编辑包括修改组件树和修改组件配置数据. 如下图, 用户修改页面后, 需要重新渲染页面组件, 得到新的预览页面.
实现页面预览有两种方式: 页面挂载和后台渲染.
页面挂载
页面挂载指在编辑器前端页面的某个元素节点(div)上渲染出用户编辑的效果. 页面挂载流程图如下:
使用页面挂载的预览方式, 编辑器前端页面需要提供组件库组件渲染环境(组件库前端框架); 为实现前端渲染, 编辑器前端源码需引入组件库组件源码, 后续组件库更新, 编辑器需要同步更新. 页面挂载方式有以下特点:
实现页面预览技术方案可行, 实时渲染速度快.
为实现渲染, 编辑器的技术选型需和组件库前端框架一致.
编辑器源码和组件库源码耦合.
组件库组件渲染后的代码逻辑和样式布局, 可能会污染编辑器页面.
后台渲染
后台渲染指在后台进行用户编辑结果页面的渲染和生成, 编辑器前端页面通过 iframe 加载和展示结果页面. 后台渲染流程图如下:
使用后台渲染的预览方式, 编辑器前端页面并不需要渲染组件库的组件; 甚至不需要组件源码, 只需知道各个
组件的描述信息. 后台渲染有以下特点:
可以实现编辑器和组件库前端框架的分离.
可以实现编辑器和组件库各组件的分离.
可以避免预览页面的逻辑和样式污染编辑器环境.
要求后台和组件库提供页面后台渲染能力, 并要求后台渲染速度快, 用户需要”实时”预览.
难点4: 如何实现组件库的快速后台渲染, 从而实现编辑器和组件库前端框架的分离.
页面构建
页面构建是组件化前端源码生成页面资源的必要环节: 在开发时需要进行开发构建来进行页面调试; 在可视化编辑后可能需要重新构建来生成预览页面; 在发布前需要进行生产构建.
在可视化搭建页面时需要“实时”预览, 要求页面页面构建效率高, 实现快速的构建和打包. 更进一步, 后台渲染其实和服务端渲染很像, 能否借鉴服务端渲染的技术思路.
自定义模板和组件开发
页面可视化搭建工具在业务中的落地, 需要根据不同的业务场景进行业务组件和页面模板的自定义开发. 这对页面可视化搭建工具提出3个要求:
页面可视化搭建工具要支持业务现有的前端框架.
避免后续组件和模板自定义开发时的工作量和割裂感. 我们是希望复用现有前端框架组件, 而不是用另一个前端框架重写一遍.
组件和模板的编写方式需遵循较简单的编写约定, 避免开发人员难上手和写起来不舒服.
自定义模板和组件和在开发模式下进行调试和测试.
页面可视化搭建工具必然会对页面模板和页面组件的编码方式进行限定. 这要求就页面可视化工具在页面模板和页面组件上的约束较少, 减少对前端框架代码组织方式的入侵点.
理想的活动页面可视化搭建工具
页面可视化搭建工具, 需要对页面做一些约定和约束, 在可视化搭建时遵循工具约定和约束来编辑页面. 从页面可视化搭建工具的技术要点中, 可以归纳出活动页面可视化搭建工具的理想形态.
页面可视化搭建工具有不同的框架设计和实现方式, 不同的功能有不同的适用场景, 详细分类可以参考笔者以前的文章:
【第1282期】页面可视化搭建工具前生今世
.
概述
运营页面搭建工具, 实现基于模板的页面生成; 将页面的逻辑功能封装在组件内, 声明页面配置数据并提供配置表单, 通过对配置表单的数据填充, 进行少量页面编辑就可以完成业务页面搭建.
不嵌套的组件
在编辑自由度的选择上, 选用不嵌套的组件.各组件铺满页面宽度, 在页面高度方向顺序排列.解决组件嵌套带来的数据流问题. 不嵌套的组件如下图各个红框框起来的部分所示.
配置表单自动生成
配置表单的作用是生成和约束 JSON 配置数据, 业界已有对 JSON 进行描述和自动生成表单的方案 — JSON Schema. 按照 JSON Schema 规范对 JSON 数据进行描述, 可以动态渲染出配置表单; 且 JSON Schema 可以对编辑后的数据做格式校验, 避免编辑错误. 这比编写一个表单页面更加简单和高效.
图片来源: https://github.com/json-editor/json-editor
JSON Schema 的语法并不是很精简, 云凤蝶的 Schema 语法 等方案更简洁, 但是云凤蝶的语法没有开源的表单生成库支持, 在开源实践上还是 JSON Schema 最佳.
理想活动页面搭建工具特点
采用组件化和页面模板实现页面生成效率的提升.
采用不嵌套的组件层级简化数据流和样式布局.
采用 JSON Schema 声明配置数据, 自动生成配置表单.
采用后台渲染, 使编辑系统与组件前端框架解耦.
在遵循编辑系统约定下, 组件可以自由拓展, 前端框架可以自由选择.
页面可视化搭建框架 Pipeline简介
Pipeline 是一个开源的页面可视化搭建框架, 主要由笔者在维护. Pipeline 意为流水线, 期望 pipeline 像工厂流水线一样可以高效地组装活动页面.
所谓框架, 是它实现了页面可视化搭建的基本功能, 解决了页面可视化搭建的基本难点, 可以让开发者快速拥有页面搭建的能力, 并支持私有部署和二次开发.
项目信息:
项目地址: https://github.com/page-pipepline
体验地址: https://page-pipepline.github. ... /%23/
项目文档: https://github.com/page-pipepl ... ument
功能 Demo可视化编辑
如动图所示, pipeline 的可视化编辑能力有:
可视化修改页面全局配置, 如修改页面主题颜色.
可视化修改页面组件内容, 如修改组件的图片和替换组件文本.
实时预览页面编辑效果, 即刻获得搭建后的页面.
页面支持用户交互.
组件编辑
如动图所示, pipeline 的组件编辑能力有:
动态增删页面组件.
可视化的组件拖拽, 拖拽组件库组件插入到页面组件列表中.
组件可以包含业务逻辑(网络请求和用户交互).
支持的前端框架
Pipeline 实现了编辑器和页面前端框架的分离, 可以支持不同的前端框架. 所谓支持的前端框架, 就是对某个前端框架按照 pipeline 的约束规则进行组件编辑方式和工程构建方式的改造, 使得前端框架页面可以在 pipeline 中可视化搭建.
目前已经支持 Vue, React, 和 Omi, 理论上可以支持任意前端框架.
image框架特点
开源页面可视化搭建框架.
自定义页面可配置字段.
组件动态增减, 组件拖拽.
从页面模板快速生成业务页面.
模板工程/编辑器/后台服务解偶.
模板工程前端框架无关: 支持 vue 和 react 等.
支持自由拓展页面组件, 不限制组件样式布局, 接口调用等.
前端工程约束少, 不限制使用其他技术(Redux, SSR, UI库等).
与云凤蝶的对比
阿里云凤蝶 是目前市场上可见中最棒的页面可视化搭建服务, pipeline 的很多方面和云凤蝶相似, 做个简单对比:云凤蝶pipeline
商业化解决方案, 直接可用
开源系统, 基础的页面搭建框架, 需要自行部署
生成的页面, 上传的图片等只能托管在阿里, 也限定域名
资源落地和周边功能需要自行搭建, 但是可以100%掌控所有资源
配置表单功能比较完善
配置表单比较基础, 需要提升
模板前端框架采用 Nunjucks
前端框架采用没有约束, 已经支持 vue 和 react 等, 业务迁移成本低
隐藏了模板的构建处理过程, 提供制定的 IDE
采用 webpack 构建, 模板开发与正常前端项目开发一致
不支持自定义页面级别的配置项
支持自定义页面级别的配置项
总的来说: 云凤蝶是完整的商业化页面可视化搭建系统, 适合偏业务运营的公司; pipeline 是开源的页面可视化搭建框架, 适合需要自建页面可视化搭建系统且有技术人员支持的公司.
下一步工作
完善技术实现文档, 使用文档, 系统部署文档和模板开发文档.
提供对更多前端框架的支持.
提供更加丰富的可视化交互方式.
总结
本文讨论了活动页面开发的痛点, 总结出页可视化搭建工具的7个技术要点和4个技术难点, 并整理出理想的运营页面可视化搭建工具, 最后介绍页面可视化搭建框架 pipeline.
行文仓促, 对页面可视化搭建话题或开源项目 pipeline 感兴趣, 欢迎讨论.
References
pipeline:https://github.com/page-pipepline
页面可视化搭建工具前生今世:https://github.com/CntChen/cnt ... ssues /15
Vue2.0学习笔记:组件数据传递:https://www.w3cplus.com/vue/co ... .html
本文为 @ 21CTO 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。