学习如何使用Chrome DevTools调试JavaScript
21CTO社区导读:作为一名新的开发人员,发现和修复 bug 挺难的。 您可能会试图随意使用 console.log() 来调试代码使代码正常工作。 不要再这样了。
这篇文章将讲述正确调试的方法! 您将了解如何使用 Chrome 开发人员工具来设置断点并逐步完成代码。这是更有效的在代码中查找和修复 bug 的方法。
本教程将向您展示如何调试一个具体 bug,您学到的方法将有助于您调试以后遇到的的 Java 错误。
步骤 1:重现错误
重现错误是调试的第一步。 “再现错误”意味着找到一系列持续导致错误出现的动作。 您可能需要重复该错误多次,所以尝试消除任何不必要的步骤。
按照以下说明重现您将在本教程中解决的 bug。
◈ 这是我们将在本教程中使用的网页。 确保在新标签页中打开此页面: 打开本页[1].
◈ 在 Number 1 输入 5。
◈ 在 Number 2 输入 1。
◈ 点击 Add Number 1 and Number 2。
◈ 看看输入和按钮下方的标签。 显示 5 + 1 = 51。
哎呦。结果是错的。 结果应该是 6。 这是您要修复的错误。
步骤 2:用断点暂停代码
DevTools 允许您在执行过程中暂停代码,并在此时检查所有变量的值。 暂停代码的工具称为断点。 现在就试试:
◈ 返回例子并按 Command + Option + I(Mac)或 Control + Shift + I(Windows,Linux)打开DevTools。
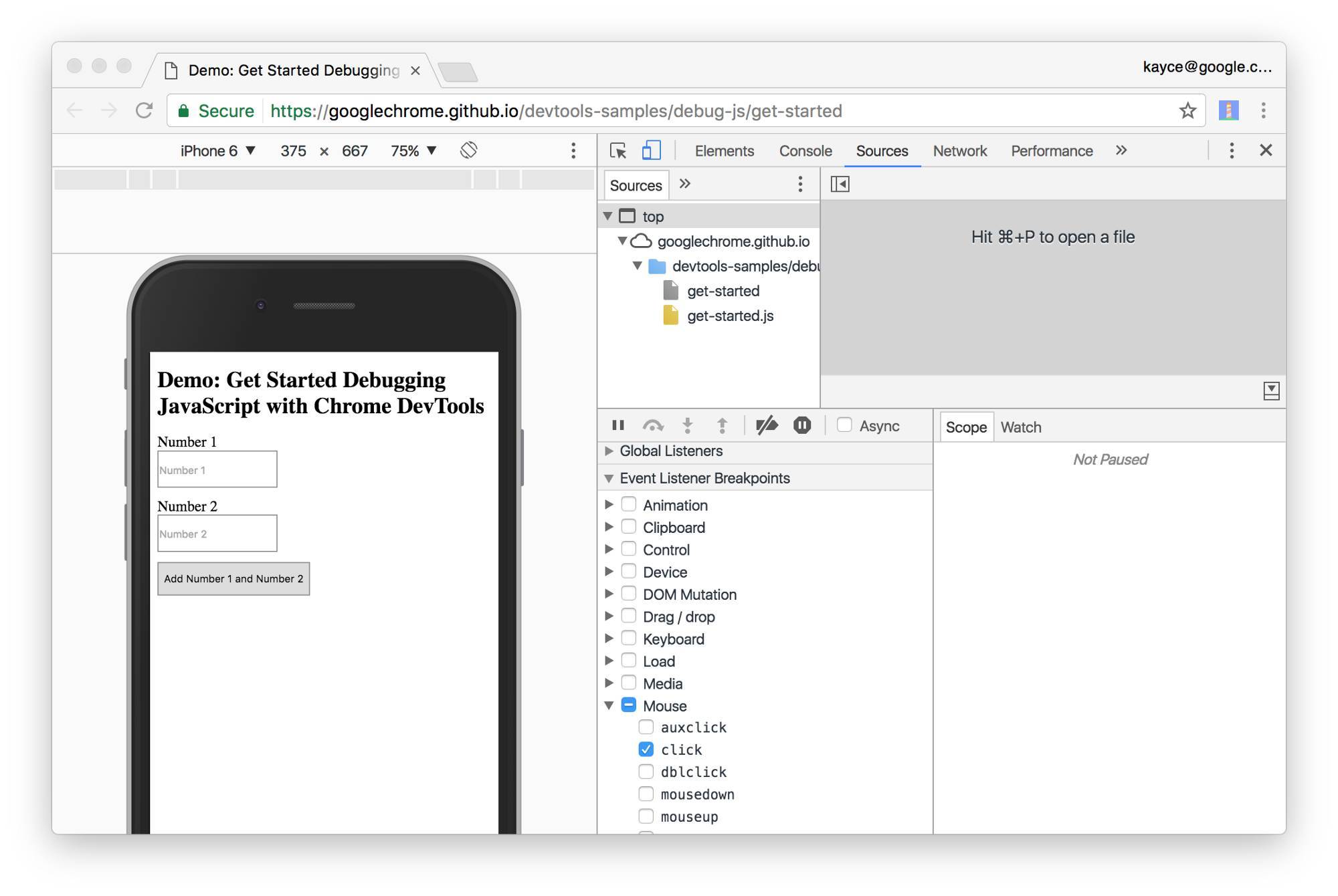
◈ 点击 Sources 面板。
◈ 点击 Event Listener Breakpoints 打开该面板。DevTools 展示了所有事件的列表, 例如 Animation 和 Clipboard。
◈ 然后找到 Mouse 事件类别,点击打开该列表。
◈ 选中 click 复选框。

◈ 返回例子 ,再次点击 Add Number 1 and Number 2 。DevTools 暂停代码,高亮显示 Sources 面板中一行代码。如下:
- function onClick() {
为什么?
当你选中 click,你为所有 click 事件设置了一个基于事件的断点。 当任意节点被点击,并且该节点有一个 click 事件, DevTools 将自动暂停在该节点的 click 事件。
步骤 3:跳到下一行
错误的一个常见原因是脚本以错误的顺序执行。 通过代码,您可以一行一行遍历代码执行,并确定其与预期执行不同的位置。 现在就试试:
◈ 在 DevTools 的 Sources 面板上,单击 Step into next function call 按钮 ,该按钮允许您逐步执行 onClick() 函数,一次一个函数。 当 DevTools 突出显示以下代码行时停止:
- if (inputsAreEmpty()) {
◈ 现在点击 Step over next function call 按钮 ,DevTools 执行 inputsAreEmpty() 而不进入它。 注意DevTools 如何跳过这几行代码。 这是因为 inputsAreEmpty() 返回 false,所以 if 语句的代码块没有执行。
◈ 这是跳过函数基本思想。 如果您查看 get-started.js 中的代码,您可以看到该错误可能在 updateLabel() 函数中的某个位置。 您可以使用其他类型的断点来暂停代码逐步靠近错误的位置,而不是逐步遍历每行代码。
步骤 4: 设置另外的断点
行断点是最常见的断点类型。 当你想暂停某一行代码,可以使用行代码断点。 现在就试试:
◈ 看看 updateLabel() 中的最后一行代码,如下所示:
- label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
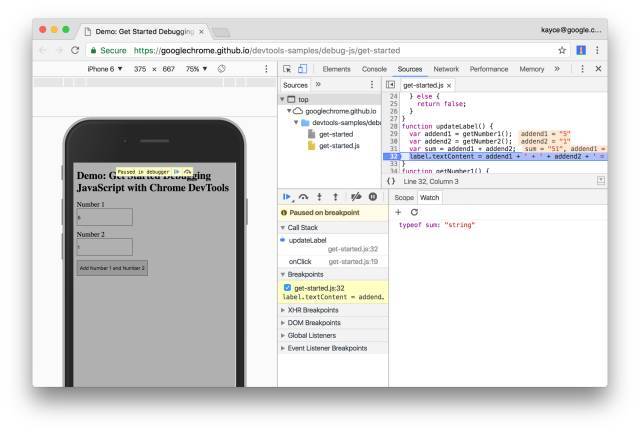
在这段代码的左边,你可以看到这行代码的行号: 32 。 点击 32 。 DevTools 将一个蓝色的图标放在 32 的顶部。 这就意味着这行上有一个行代码断点。 DevTools 现在总是在执行该代码行之前暂停。
◈ 点击 Resume execution 按钮 ,该脚本将继续执行,直到到达设置断点的代码行为止。
◈ 看看已经执行的 updateLabel() 中的代码行。 DevTools 打印出 “addend1”,“addend2” 和 “sum” 的值。“sum” 的值看起来很可疑。 它似乎被当做一个字符串,它应该是一个数字。 这可能是错误的原因。
步骤 5:检查变量值
错误的另一个常见原因是当变量或函数产生与预期不同的值。 许多开发人员使用 console.log() 来查看变量如何变化,但由于两个原因,console.log() 可能是乏味和无效的。 其一,你可能需要手动编辑你的代码大量的调用 console.log() 。 其二,您可能不知道哪个变量与错误有关,所以您可能需要打印许多变量。
DevTools 的一个 console.log() 替代是 Watch 表达式。 使用监视表达式来监视变量随时间的变化。 顾名思义,Watch 表达式不仅限于变量。 您可以在 Watch 表达式中存储任何有效的 Java 表达式。 现在就试试:
◈ 在 Sources 面板, 点击 Watch。
◈ 点击 Add Expression 按钮 。
◈ 输入 typeof sum。
◈ 按回车。 DevTools 显示 “typeof sum:"string"”。 冒号右侧的值是您的观察表达式的结果。

如预测那样,sum 被当做 string 类型 。
console.log() 的另一个替代方法是控制台。可以使用控制台来评估任意的 Java 语句。 开发人员通常使用控制台在调试时覆盖变量值。
在此情况下,控制台可以帮助找到啊修复 bug 的方法。 现在就试试:
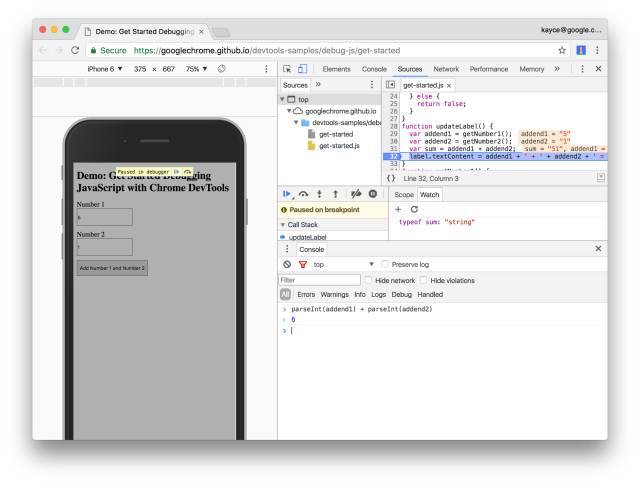
◈ 如果您没有打开控制台抽屉,请按 Esc 键将其打开。 它将在您的 DevTools 窗口的底部打开。
◈ 在控制台中,输入 parseInt(addend1)+ parseInt(addend2)。
◈ 按回车。 DevTools 执行该语句并打印出 “6”,这是您期望演示生成的结果。

步骤 6:修复
您已经确定了该 bug 的潜在修复方法。 剩下的是通过编辑代码并重新运行演示来尝试修复。 您不需要离开 DevTools 来修复 bug。 您可以直接在 DevTools UI 中编辑 Java 代码。
现在就试试:
☉ 在 DevTools 的 Sources 面板,用 var sum = parseInt(addend1) + parseInt(addend2); 替换 var sum = addend1 + addend2;,这是您当前暂停的一行。
☉ 按 Command + S(Mac)或 Control + S(Windows,Linux)保存更改。 代码的背景更改为红色,表示脚本已在DevTools 中更改。
☉ 点击 Deactivate breakpoints 按钮 ,它变蓝色表示它是激活的。DevTools 忽略您设置的任何断点。
☉ 点击 Resume execution 按钮 ,尝试使用不同的变量,现在 sum 就可以正确计算了。
作者:众里寻他千百度
本文为 @ 21CTO 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。
