2024 网站设计的八个趋势观察
针对靠视觉吸引用户,或者注重交互功能的网站,网站设计是非常重要的事情。在另一层面,网站设计也不断见证着前端技术的发展进步,需要紧跟新的发展趋势。
对于前端和UI工程师来说,跟上Web设计的潮流至关重要。本篇将为各位带来 2024 年网页设计新趋势。
人工智能
现如今处处都在谈 AI,网站设计也是如此。
AI 已经取代了部分设计师、开发者、写作人员和其他技术专业人员的部分工作,这个趋势也正在愈演愈烈。
这段时间看很多技术面试都要求:有使用 AIGC 辅助工作的能力。
各种内嵌的人工智能助手 ChatBot 使用量正在激增,它们帮助人们编写产品文档、技术检索、给出创新型建议等等。
2024 年Web设计第一趋势:借用 AI 提高生产性能,给出更明智的决策。
综合近年来一些备受欢迎的Web设计工具包括如下:
DALL-E
DALL-E (https://openai.com/dall-e-2)是当前“文生图”之王,由 OpenAI 研发(GPT4 内嵌),它可以根据文本描述生成逼真的数字图像和艺术作品。
下面就是使用 DALLE-E 生成的一张图片。

能够作出如此效果,惊为人工。而且 UI 设计效率原地起飞;何人都能作图。
Khroma
帮你自动配色。
网址:https://www.khroma.co/
Vance AI
辅助图片的各种处理
网址:https://vanceai.com/
Postcards
辅助设计好看的电子邮件模板
网址:https://designmodo.com/postcards/
这些只是在网站设计过程中可用的一些由 AI 驱动的设计工具,也欢迎大家补充。
极简主义
极简主义是Web设计中的一个经典不衰的概念了。它侧重简化网页界面、简洁干净,让用户专注于网站内容的本质。
它意味着在网站设计中只优先考虑【基本要素】,所展示的元素皆是必要的。
以下便是 Pinterest 网站中的一个极简主义设计:

我们可以在 Pinterest 和 Dribble 上进一步探索一些极简主义设计。
可以看到,简洁的线条、足够留白等等,使网站看起来简洁、简单、精致。
所有关于极简主义网站外观的讨论,并不是说极简主义不重视用户体验,而正是因为它重视,同时也拥抱简单、更极致的美学。
3D沉浸
如果想让网站变得更具沉浸型体验,强烈推荐考虑增加 3D 特效和虚拟现实技术的使用。
网页设计中的“3D沉浸”指的是设计网站时,使用户产生深度和真实感的错觉。
那么在2024年,这一趋势已经变得更加流行起来。
请想象一下:浏览一个沉浸式的 3D 网站,而不是看到平面照片和文字,你会感觉自己仿佛进入了一个虚拟环境,或正在透过AR/VR谷歌的镜头在观看页面。
3D沉浸设计使网页上的元素显得更具交互性和真实感。
在这里向大推荐一个网站:avir-wip.webflow.io
滚动鼠标滚轮,你会知道到底什么是 3D 沉浸。
暗黑模式
暗黑模式已经不是什么新鲜事了,但是越来越多的人开始习惯使用暗黑模式。
许多网站都提供了暗黑模式的选项,更有许多网站直接就选择了暗黑模式做展示。

使用暗黑模式有如下这些好处:
1、减少用户眼睛的视觉疲劳;
2、暗黑更具有美学享受;
3、暗黑模式可以比亮光模式节电;
4、暗黑模式可以提高在弱光、低光环境中的可见性,强光网页浏览会造成眼睛疼痛;
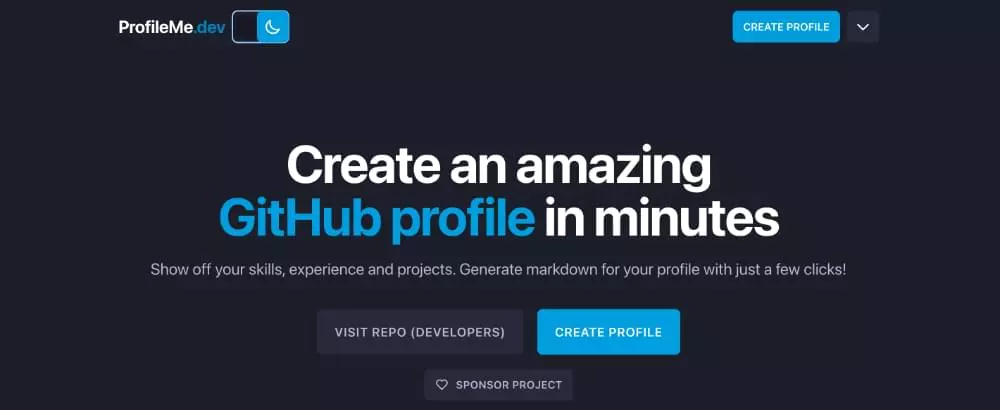
所以,网站设计中的暗黑模式正在成为潮流和趋势,以下给大家一个优秀的网站示例:profileme.dev
新拟态设计
新拟态不算是一种刚被提到的、很新的设计趋势了,但是它还未真正被业界广泛应用。

新拟态设计创建了一种柔软逼真的用户界面,非常吸引人,具有微妙的阴影和微妙的渐变,看起来十分柔和而温和。

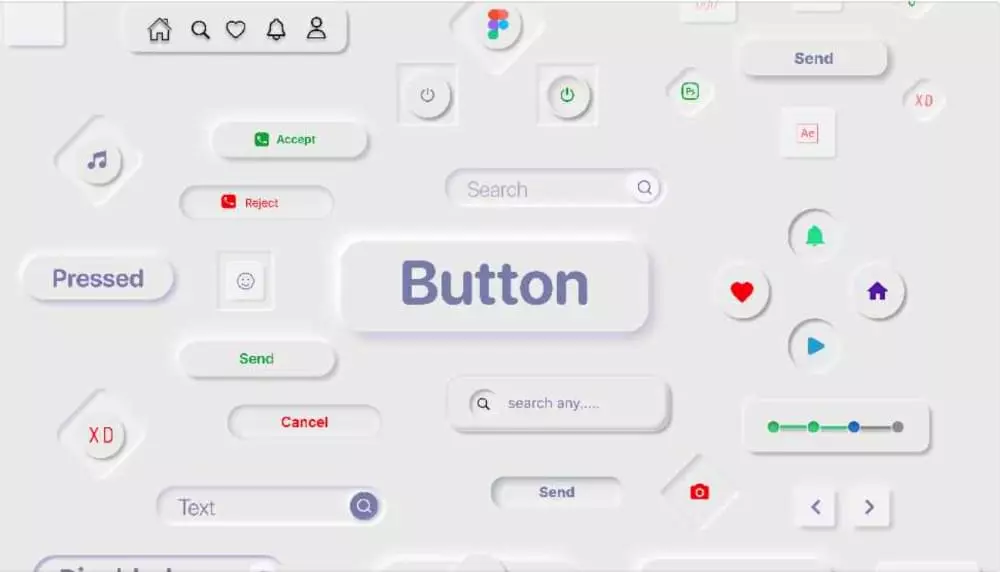
设计新拟态,也能借助一些优秀的设计资源:# Neomorphism UI Kit
来看看 Sourasith 音乐 App 新拟态设计:
(地址:https://www.figma.com/community/file/1069320791444977100/soft-ui-design-neumorphism)
艺术字体
在Web设计中,排版至关重要,其中就包括字体、字体类型、样式、间距、颜色、对比度、缩放、对齐等多个方面:
2024 的网站设计趋势,大家正在逐步尝试用漂亮的字体来打造网站品牌新形象:

微互动
微互动是什么?微互动就是一些微小的动画设计,包括:动画效果、微小交互、通知弹窗、元素浮动、轮播等等。
这些细节反而能很大程度上提升用户的体验,引导用户,做出更积极的反馈。

以 Telegram 移动App中的删除动画为例。
当用户删除一条消息时,会在消息被移出视野之前显示一种闪烁效果的动画;这让删除操作变得非常有趣 😉。
蛮荒主义
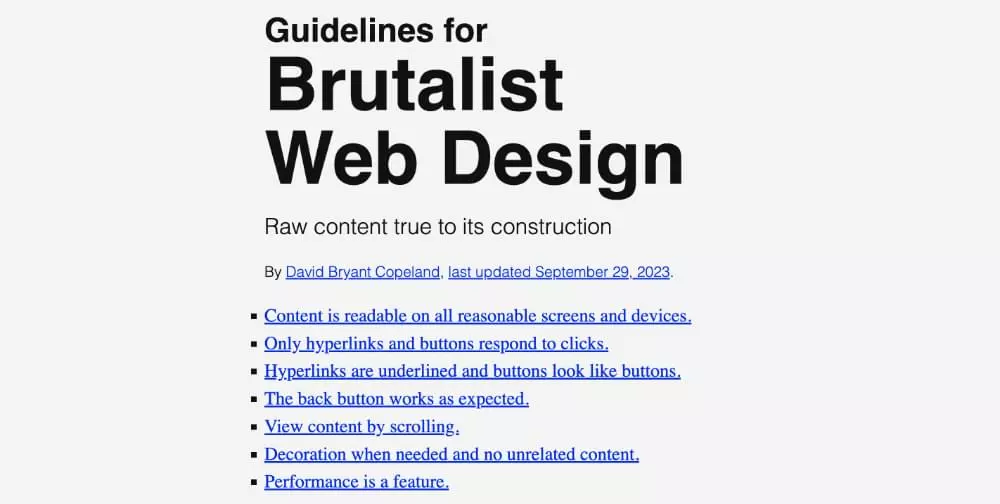
蛮荒主义很少听过吧。你可以简单理解为:它比极简主义还要极简,极简到荒芜的地步,哈哈请你看下图:

这里有一份它的设计指南:https://brutalist-web.design/
这种Web设计有着极强的兼容性,能在任何设备流畅访问,不会变形和重大差别。使用这种设计本身是激进的反主流设计的趋势。
结语
与其它专业领域一样,Web设计的流行趋势有些概念正在不断地延伸,创新型的设计、通过视觉吸引人们以及较强的互动性,这些都是网站设计者必需持续研究、实践的,只有做到这些,最后才能创建出引人入胜的Web应用程序。
最近大家在看到什么好的网站设计或应用?欢迎在评论区分享~
作者:万能的大雄
参考:https://www.sitepoint.com/web-design-trends-to-watch/
本文为 @ 万能的大雄 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。
评论
