微信图片优化之秘:C2C渐进式图片流式传输系统
21CTO社区导读:
在微信中,图片的传输仅次于文字。在传输协议上要考虑带宽和传输速度问题,图片质量等问题。还要兼顾用户体验,微信技术团队在此做了很多努力。从本篇文章中,各位可以了解到图片格式本身编码,还有传输时编码,无疑会给知识面又增加一定宽度。
在微信C2C图片服务中,用户体验一直是第一位。由腾讯架构平台部研发的微信C2C后台系统,也一直在用户体验上深入研究。
经过多次技术数据的验证,采用渐进式格式,与产品体验的巧妙结合,可以大大降低用户的体验时延,接下来会详细介绍微信技术团队的应用过程。
一、渐进式图片
JPG图片支持两种编码方式:基线式(Baseline)和渐进式(Progressive)。业界应用最广泛的是基线式,因为它编解码计算开销小,实现比较容易。
渐进式在编码的时候,要多次扫描图片,计算开销大约是基线式的3到5倍。但是比起Google 的 WebP 图片格式编码 8-10倍开销还是小得很多。
基线式与渐进式两者编码出来的文件大小基本相同,渐进式往往会更小一些。基线式的编码方式是图片从上到下,从左到右地进行处理和编码。如图1所示:
图1 基线式图片展示过程
渐进式编码方式是先全局后局部,先轮廓再细节的编码方法。如图2所示:
图2 渐进式图片展示过程
渐进式图片编码特性,可以被用来有选择性地控制传输的数据量,提高传输的成功率。
在条件较差情况下,宁可丢弃了图片的部分不重要细节,换取传图功能的可用性。下面的图3是收取到原图片一定比例数据的图片效果(图3为局部对比)。
图3 不同比例的图片显示效果对比
我们从上面可以看到,接收到图片的数据越多,图片展示越清晰。
在20%的时候,还看不清楚图片中的文字,到了60%的时候,文字已清晰可见,再到80%以及100%,图片细节更清楚,但如果没有多张图片仔细比较,已看不出图片之间的差异。
除了JPEG支持渐进式编码格式,其它比如 WebP、HEVC在设计上也都支持渐进式的。要使用其它格式,只需替换一下图片的编解码库即可,后面涉及的业务交互流程是不变的。
二、流式传输
流式传输类似流水线的传输过程,边传输边处理,这在视频播放中普遍被使用。
通俗地讲,就是数据像流水一样在网络中传输,通信双方在数据传输进行的过程中就即时处理,而不是等全部数据接收完毕再处理。
有别于流式传输的是普通“文件传输”,是将整个图片文件当成一个整体,接收方在收到完整的数据后,再进行处理。
或者将图片分成几个有限的小分片,每个分片是一个整体,单独进行传输,最后把分片拼接起来组成原图片。
图片分片,往往配合并发传输,建立多个通道,同时传输多个分片,这在传统高速可靠的有线网络中效果很好,但在带宽有限、信号不稳定的无线网络中,效果往往没有单通道好。
三、图片最小传输长度
在实际应用中,传输一个完全看不清楚的图片是没有意义的,因此对渐进式图片传输的数据有一个最低要求,保证收到的图片基本可用。
我们称这个长度为图片最小传输长度(MinimalTransport Size),MTS与原图片总大小(TS,Total Size)的比值,称为传输因子Q。
公式为:
Q=MTS/TS
或者写成:
MTS = TS×Q
传输因子Q可根据多种因素来调节。包括终端所在网络类型、信号强度、传输目标图片的尺寸和质量等。
在这个传输系统中,发送方只要发送图片的最小传输长度,即可向用户展示发送成功,然后转到后台尽量把完整数据发送完毕。
在条件不允许(网络中断、没电、用户切换APP等)情况下,可以不用发送更多数据。
四、系统结构
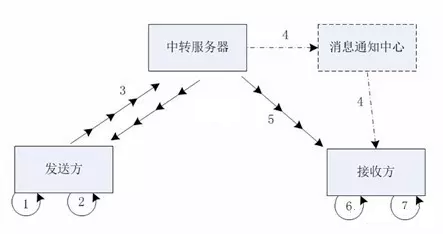
为了便于讲述系统工作原理,我们对架构和流程作了一些简化。请看下图:
图4 图片传输流程
下面我们说明图片传输过程的步骤。如下:
size=15 发送方图片预处理,将其它图片格式转换成渐进式JPEG格式;[/size]
size=15 发送方组织发送的数据流,将发送方UIN、接收方UIN,图片总长度,MTS长度等元信息组织在数据流的最前面,渐进式图片数据组织在数据流的后面。[/size]
size=15 发送方发送数据,中转服务器接收数据,并且不断向发送方确认已接收到的数据长度,同时解析数据流前半部分的元信息,得到收发双方的UIN,图片总长度,以及MTS长度。[/size]
size=15 当中转服务器收到MTS长度时,认为图片接收成功,将已收到的数据落地,并立刻向发送方返回图片唯一标识字段。[/size]
发送方收到该字段后,认为图片发送成功,立刻向用户展示发送成功,然后转到后台继续发送图片剩余数据。发送方用户会体验到发图时间缩小了,发图过程变快了。
size=15 如果发送方此时网络正常,图片数据将被全部发送完毕。如果发送方此时网络不稳定导致无法发送更多数据,发送过程结束,并不用记录任何状态,后续也不再重发这张图片。[/size]
size=15 中转服务器在返回字段的同时,立刻通过信令通道通知接收方收到一张新图片。[/size]
size=15 接收方在收到新图片通知后,如果用户立刻查看新图片,将看到MTS长度对应的图片。如果用户没有立刻查看,而是过一段时间后查看图片,服务器可能已收到更多甚至完整的图片数据,用户将看到比MTS更清晰的图片。[/size]
size=15 接收方在展示图片时,无需等到接收到完整图片才展示给用户,收到多少就展示多少,用户无需等待,直接看到一个从模糊到清晰变化的图片,大大缩小收图等待时间。[/size]
五、其它说明
除了以上流程外,还有一部分内容做为补充说明:
1、 实际系统中,MTS能够根据网络传输情况动态调整,智能选择一个图片质量和传输耗时都合理的值。
2、 对未完整传输的图片,下载服务器会自动填充必要的信息,使其成为一个完成的图片,使得不支持渐进式图片格式的终端或者浏览器可以展示这张图片。
在图片用渐进式编码格式的基础上,配合流式传输的控制方式,再加上动态可调整的文件最小传输长度,是该图片传输系统的“两把刷子”。缺少任何一个因素,效果都会大大减弱。
作者:腾讯架构师
本文为 @ 21CTO 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。