2017之Web开发者学习路线图
21CTO社区导读:
转眼三月末,2017年业已过了四分之一。北方的春天已然来临,各位开发者,你准备好学习新技术了吗?
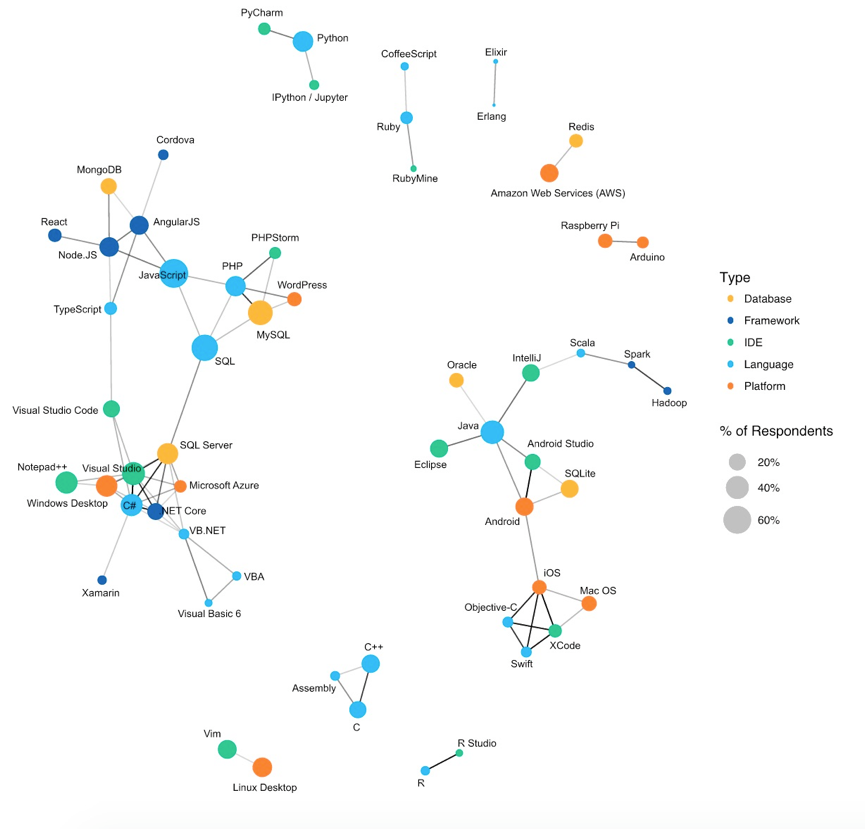
著名技术问答网站StackOverflow前几天推出了2017年的调查报告。在这个报告中,技术被集中在几个不同的“生态系统”中。
一个是代表 Web 开发的大型集群(中心是 JavaScript ),一个是用微软技术群(以 C#和 Visual Studio 为中心)。右边,有一个连接着 Java、Android 和 iOS 的集群“星座”。
其他较小的相关集群包括 C / C ++ / Assembly、Raspberry Pi 与 Arduino,语言如 Python 和 R 以及特定的IDE 。
大家来看下面的图,这张图列出了这几个技术栈和生态系统。
上面这些技术,似乎看起来有点复杂,我们如何入手学习?
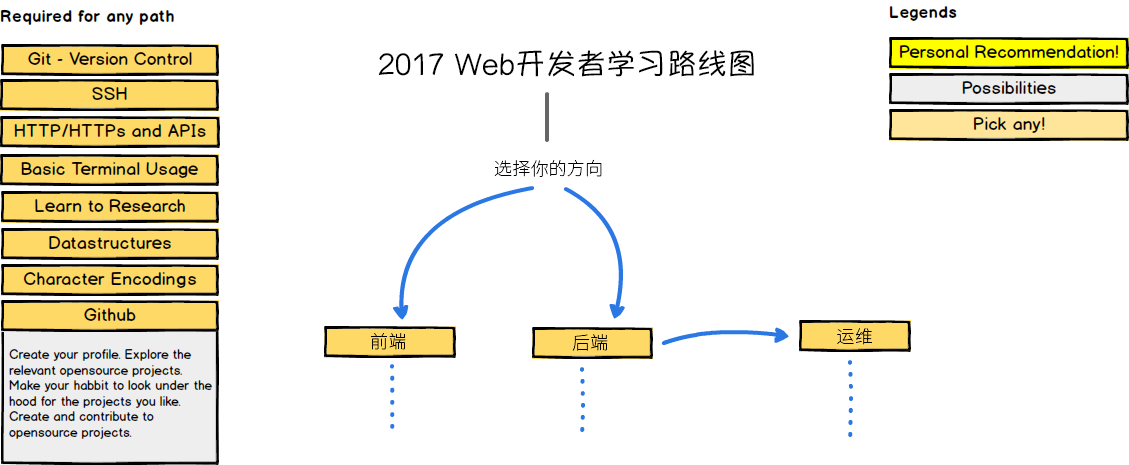
下面我们拆分梳理,列出不同方向的学习路线图。
大家可以根据自己的兴趣,成为前端,后端或者运维工程师。
作为一位『老司机』制作这些图表,与各位分享。
如果你认为哪些可以改进,欢迎给我提出建议。
总路线图
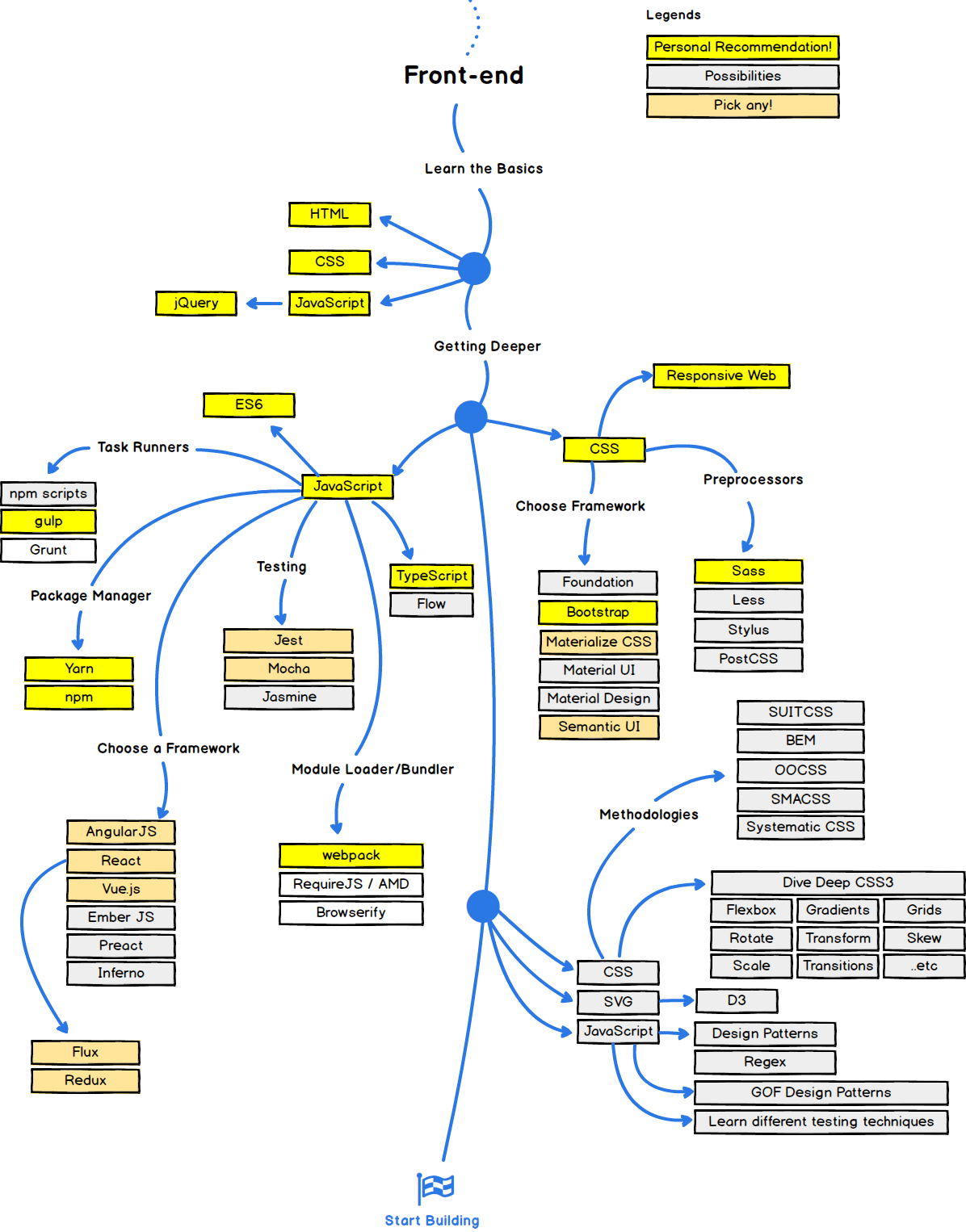
前端工程师方向
前端开发,不仅有HTML5,CSS,JavaScript,前端框架。还有源码管理工具Git,SVN之类。
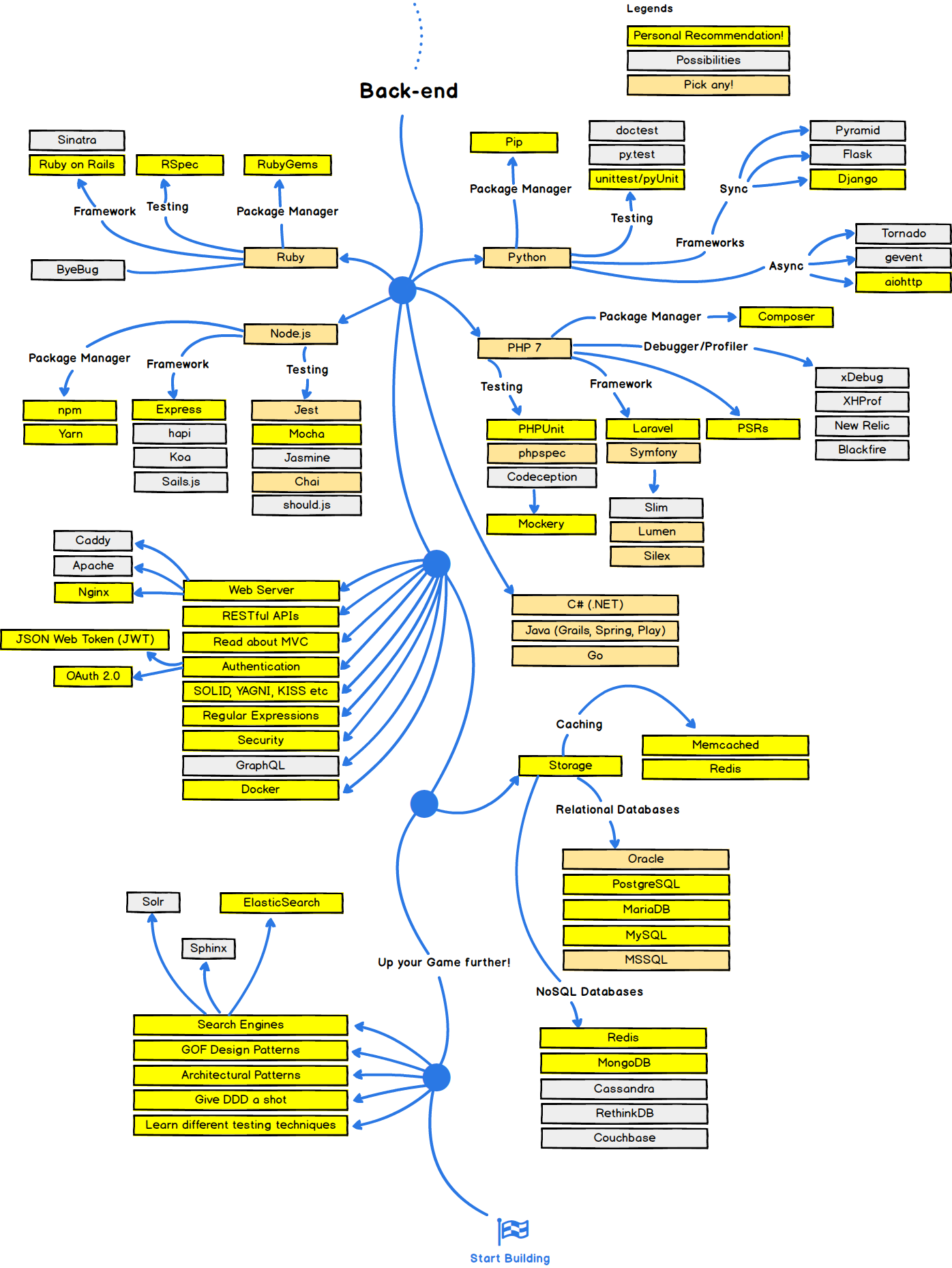
后端工程师方向
对于后端开发,我个人喜欢Node JS和PHP 7。最近我还尝试了Go语言,也挺喜欢它。 除了这些,要让我再选择另一门语言,我会去学Ruby。这只是我个人喜好,你可以选择任何喜欢的语言。
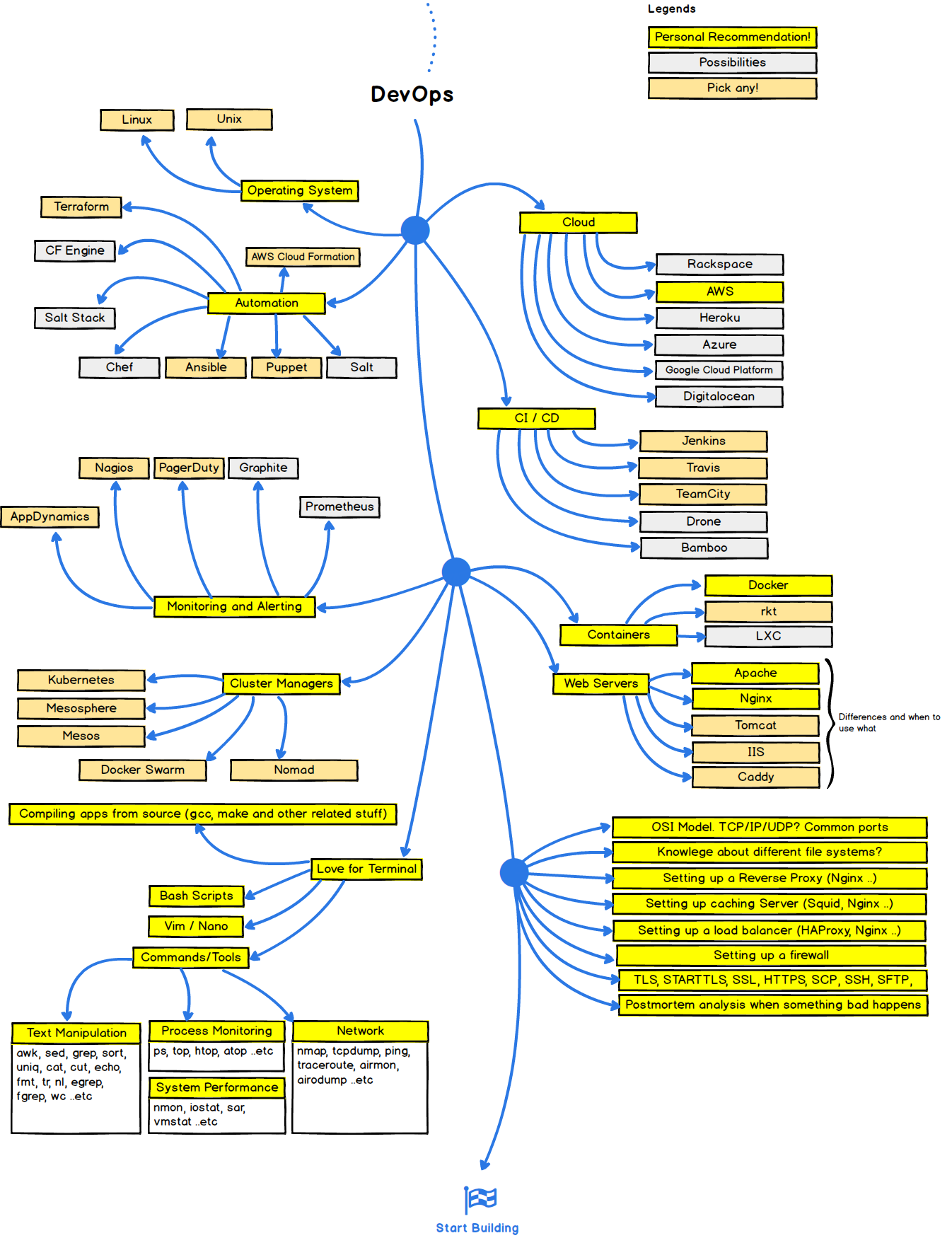
运维工程师方向
运维的工作,其实开发也要学。但是要成为一个专业的运维(DevOps)需要有下面的功力。
以上,是要我们开发者在2017年需要 get 到的技能。
[size=14]当然了,这些技术树、路线图还有待细化完善,大家有好的建议可以网站留言。各位可以酌情了解并参考。[/size]
感谢大家的阅读,2017 学习愉快。
作者:Kamran Ahmed(https://twitter.com/kamranahmedse)
译者:21CTO
原文:https://github.com/kamranahmedse/developer-roadmap
本文为 @ 21CTO 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。